
No nosso ambiente de desenvolvimento utilizamos Jenkins pra Continuous Integration, ou seja, a cada "commit" de código, compilar e testar a versão de uma forma automatizada. Cada um pode conectar no servidor Jenkins e visualizar o status do build, mas deixamos um display aberto para que todos possam ver como as coisas andam (e não deixar um release quebrado parado pra sempre).
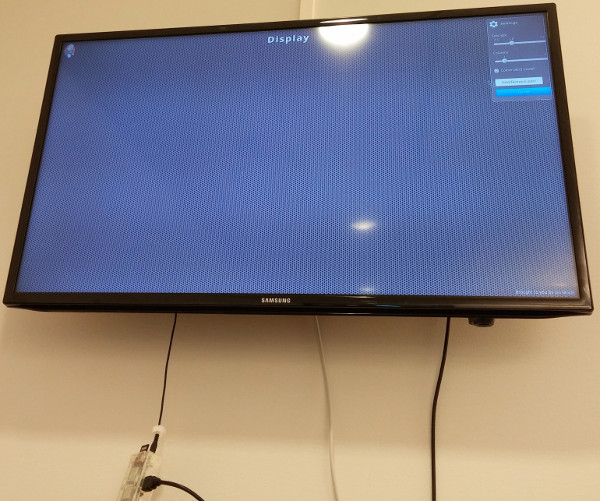
Nada melhor que usar um raspberrypi pra essa atividade, já que é um dispositivo pequeno e com baixo consumo de energia. Aliás é o treco pendurando pra baixo da TV. O único incoveniente é que pra mostrar mais de um servidor Jenkins, as opções atuais são pra utilizar algum código javascript que faz com que a tela troque de URL.
Essas soluções funcionam muito bem em PCs x86_32 e x86_64, mas em um raspberrypi... as limitações de CPU são grandes. Como os browsers que suportam isso são chrome/chromium e firefox, o efeito indesejado é essa "lentidão" em renderizar a página, como mostra a imagem.
Outro problema é que seu um dos servidores Jenkins estiver fora do ar, esses javascripts "quebram", não fazendo a transição pra url seguinte.
Pra completar o problema, decidimos mudar de chromium pra epyphany, pois o mesmo usa muito menos memória que o chromium, e menos CPU. Mas nem tudo é perfeito: o epyphany não suporta script pra trocar entre várias URLs como o chrome.
Durante essas trocas browsers e experimentos, troquei umas mensagens com o Gustavo Noronha, vulgo Kov, que é um dos mantenedores do epyphany, perguntando sobre as possibilidades do mesmo. Ele disse que epyphany não suportava esse tipo de plugin, mas que eu poderia escrever minha própria aplicação em webkit. Então...

Demorou. Acho que trocamos essas mensagens, via twitter, lá pro meio de outubro. Já é quase Natal. Mas finalmente escrevi alguma coisa.
Comecei com um pequeno script baseado num código em C++ com Qt:
#include
#include
int main(int argc, char **argv){
QApplication app(argc, argv);
QWebView wv;
QWebPage *page = wv.page();
QWebSettings *settings = page->settings();
settings->setAttribute(QWebSettings::JavascriptEnabled, true);
settings->setAttribute(QWebSettings::PluginsEnabled, true);
wv.load(QUrl("http://www.youtube.com"));
wv.show();
return app.exec();
Acabei trocando o script simples pra uma classe em python, e usando threads. O que era simples ficou um pouco mais... vamos chamar de "refinado". Mas está funcionando. E com menos memória e CPU, que era o objetivo inicial.
Quem quiser dar uma brincada ou mesmo usar, o código está disponível no GitHub:

